Assalammualikum Wr.Wb.
Aplikasi ini dibuat untuk memperkenalkan produk suatu perusahaan dengan melalui handphone android karna di zama sekarang sudah banyak yang menggunakan handphone android
Aplikasi ini dibuat untuk memperkenalkan produk suatu perusahaan dengan melalui handphone android karna di zama sekarang sudah banyak yang menggunakan handphone android
untuk itu mari kita ikuti langkah-langkah berikut:
1. Pertama Klik New-New Projek seperti gambar di bawah ini.
3. klik finish
disini saya menggunakan 4 activity yg terdiri dari activity login, daftar, listview dan info data barang
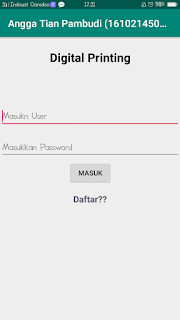
4. pertama design login seperti berikut
codingannya
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<EditText
android:id="@+id/nama"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="154dp"
android:layout_marginBottom="404dp"
android:autofillHints=""
android:ems="10"
android:hint="Masukn User"
android:inputType="textPersonName"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:targetApi="o" />
<EditText
android:id="@+id/pass"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="27dp"
android:layout_marginBottom="332dp"
android:autofillHints=""
android:ems="10"
android:hint="Masukkan Password"
android:inputType="textPassword"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/nama"
tools:targetApi="o" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="81dp"
android:layout_marginBottom="54dp"
android:text="@string/log_in"
android:textColor="#0F0E0F"
android:textSize="18sp"
android:textStyle="bold"
app:layout_constraintBottom_toTopOf="@+id/nama"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/masuk"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="162dp"
android:layout_marginLeft="162dp"
android:layout_marginTop="9dp"
android:layout_marginEnd="161dp"
android:layout_marginRight="161dp"
android:layout_marginBottom="276dp"
android:text="Masuk"
android:onClick="Pindah"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/pass" />
<TextView
android:id="@+id/txtdaftar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="183dp"
android:layout_marginLeft="183dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="180dp"
android:layout_marginRight="180dp"
android:layout_marginBottom="192dp"
android:text="Daftar??"
android:textColor="#605B6B"
android:textColorHighlight="#0C0D0E"
android:textSize="18sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.52"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/masuk"
app:layout_constraintVertical_bias="0.0" />
<TextView
android:id="@+id/textView3"
android:layout_width="0dp"
android:layout_height="70dp"
android:layout_marginTop="73dp"
android:layout_marginBottom="126dp"
android:gravity="center"
android:text="Digital Printing"
android:textColor="#0F0408"
android:textSize="24sp"
android:textStyle="bold"
app:layout_constraintBottom_toTopOf="@+id/nama"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
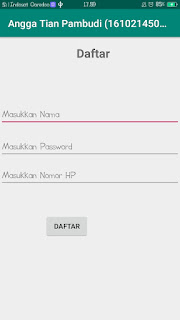
5.lalu design tampilan daftar
codingannya
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="match_parent"
tools:context=".daftar">
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:layout_marginStart="175dp"
android:layout_marginLeft="175dp"
android:layout_marginTop="32dp"
android:layout_marginEnd="177dp"
android:layout_marginRight="177dp"
android:layout_marginBottom="520dp"
android:text="Daftar"
android:textSize="24sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.375"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="1.0" />
<EditText
android:id="@+id/editText6"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="28dp"
android:layout_marginBottom="15dp"
android:ems="10"
android:hint="Masukkan Nama"
android:inputType="textPersonName"
app:layout_constraintBottom_toTopOf="@+id/txtpass"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView2"
app:layout_constraintVertical_bias="0.939" />
<EditText
android:id="@+id/txtpass"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginBottom="324dp"
android:ems="10"
android:hint="Masukkan Password"
android:inputType="textPassword"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent" />
<Button
android:id="@+id/btndaftar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="24dp"
android:layout_marginLeft="24dp"
android:layout_marginEnd="166dp"
android:layout_marginRight="166dp"
android:layout_marginBottom="164dp"
android:onClick="Pindah"
android:text="Daftar"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.8"
app:layout_constraintStart_toStartOf="parent" />
<EditText
android:id="@+id/editText8"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="12dp"
android:layout_marginBottom="55dp"
android:ems="10"
android:hint="Masukkan Nomor HP"
android:inputType="number"
app:layout_constraintBottom_toTopOf="@+id/btndaftar"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/txtpass" />
</androidx.constraintlayout.widget.ConstraintLayout>
6. membuat design list view
codingan
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="12dp"
android:orientation="vertical"
tools:context=".list1">
<ListView
android:id="@+id/listitem"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
7. membuat design data info barang
codingan
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="16dp"
android:orientation="vertical"
tools:context=".datainfo">
<TextView
android:id="@+id/harga"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Harga:"
android:textSize="20sp"
android:textStyle="bold" />
<TextView
android:id="@+id/bahan"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="Jenis Bahan:"
android:textSize="20sp"
android:textStyle="bold" />
<TextView
android:id="@+id/lama"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="Lama Proses:"
android:textSize="20sp"
android:textStyle="bold" />
</LinearLayout>
4. pertama design login seperti berikut
codingannya
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<EditText
android:id="@+id/nama"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="154dp"
android:layout_marginBottom="404dp"
android:autofillHints=""
android:ems="10"
android:hint="Masukn User"
android:inputType="textPersonName"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:targetApi="o" />
<EditText
android:id="@+id/pass"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="27dp"
android:layout_marginBottom="332dp"
android:autofillHints=""
android:ems="10"
android:hint="Masukkan Password"
android:inputType="textPassword"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/nama"
tools:targetApi="o" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="81dp"
android:layout_marginBottom="54dp"
android:text="@string/log_in"
android:textColor="#0F0E0F"
android:textSize="18sp"
android:textStyle="bold"
app:layout_constraintBottom_toTopOf="@+id/nama"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/masuk"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="162dp"
android:layout_marginLeft="162dp"
android:layout_marginTop="9dp"
android:layout_marginEnd="161dp"
android:layout_marginRight="161dp"
android:layout_marginBottom="276dp"
android:text="Masuk"
android:onClick="Pindah"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/pass" />
<TextView
android:id="@+id/txtdaftar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="183dp"
android:layout_marginLeft="183dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="180dp"
android:layout_marginRight="180dp"
android:layout_marginBottom="192dp"
android:text="Daftar??"
android:textColor="#605B6B"
android:textColorHighlight="#0C0D0E"
android:textSize="18sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.52"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/masuk"
app:layout_constraintVertical_bias="0.0" />
<TextView
android:id="@+id/textView3"
android:layout_width="0dp"
android:layout_height="70dp"
android:layout_marginTop="73dp"
android:layout_marginBottom="126dp"
android:gravity="center"
android:text="Digital Printing"
android:textColor="#0F0408"
android:textSize="24sp"
android:textStyle="bold"
app:layout_constraintBottom_toTopOf="@+id/nama"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
5.lalu design tampilan daftar
codingannya
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="match_parent"
tools:context=".daftar">
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:layout_marginStart="175dp"
android:layout_marginLeft="175dp"
android:layout_marginTop="32dp"
android:layout_marginEnd="177dp"
android:layout_marginRight="177dp"
android:layout_marginBottom="520dp"
android:text="Daftar"
android:textSize="24sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.375"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="1.0" />
<EditText
android:id="@+id/editText6"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="28dp"
android:layout_marginBottom="15dp"
android:ems="10"
android:hint="Masukkan Nama"
android:inputType="textPersonName"
app:layout_constraintBottom_toTopOf="@+id/txtpass"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView2"
app:layout_constraintVertical_bias="0.939" />
<EditText
android:id="@+id/txtpass"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginBottom="324dp"
android:ems="10"
android:hint="Masukkan Password"
android:inputType="textPassword"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent" />
<Button
android:id="@+id/btndaftar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="24dp"
android:layout_marginLeft="24dp"
android:layout_marginEnd="166dp"
android:layout_marginRight="166dp"
android:layout_marginBottom="164dp"
android:onClick="Pindah"
android:text="Daftar"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.8"
app:layout_constraintStart_toStartOf="parent" />
<EditText
android:id="@+id/editText8"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="12dp"
android:layout_marginBottom="55dp"
android:ems="10"
android:hint="Masukkan Nomor HP"
android:inputType="number"
app:layout_constraintBottom_toTopOf="@+id/btndaftar"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/txtpass" />
</androidx.constraintlayout.widget.ConstraintLayout>
6. membuat design list view
codingan
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="12dp"
android:orientation="vertical"
tools:context=".list1">
<ListView
android:id="@+id/listitem"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
7. membuat design data info barang
codingan
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="16dp"
android:orientation="vertical"
tools:context=".datainfo">
<TextView
android:id="@+id/harga"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Harga:"
android:textSize="20sp"
android:textStyle="bold" />
<TextView
android:id="@+id/bahan"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="Jenis Bahan:"
android:textSize="20sp"
android:textStyle="bold" />
<TextView
android:id="@+id/lama"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="Lama Proses:"
android:textSize="20sp"
android:textStyle="bold" />
</LinearLayout>
8. lalu mengcoding perintah login di java.
9. lalu mengcoding perintah daftar di java
10. lalu mengcoding perintah listview
11. lalu mengcoding perintah info yang didapat dari listview
setelah di run akan muncul tampilan seperti ini pada emulator atau hanphone yang dijadikan emulator
jika di klik "Daftar??"
makan akan muncul tampilan seperti ini
jika semua sudah diisi dan klik tombol daftar makan akan masuk kembali ke tampilan login
jika semua kolom sudah dimasukkan lalu klik tombol "masuk" akan muncul tampilan Listview seperti ini
dan jika di klik salah satu contoh "Spanduk" dari listview akan muncul tampilan info seperti berikut
Sekian Penjelasan dari saya kurang lebihnya saya mohon maaf ...
Wassalalmualaikum Wr. Wb
Angga Tian..



















Komentar
Posting Komentar